The most popular way to include JavaScript in HTML documents is by using the src attribute of the script element. A script element with a src attribute works exactly like a script element with JavaScript between the tags, except that if you use the src attribute, the JavaScript is loaded into the HTML document from a separate file. Here’s an example of a script element with a src attribute:
<script src=“myScript.js”></script>
In this case, you would have a separate file, named myScript.js, that would reside in the same folder as your HTML document. The benefits of using external JavaScript files are that using them
Keeps your HTML files neater and less cluttered
Makes your life easier because you need to modify JavaScript in only one place when something changes or when you make a bug fix
Creating a .js file
Creating an external JavaScript file is similar to creating an HTML file or another other type of file. To replace the embedded JavaScript with an external JavaScript file, follow these steps:
In Sublime Text, choose File→New File.
Copy everything between and from MyFirstProgram.html and paste it into your new .js file.
Notice that external JavaScript files don’t contain elements, just the JavaScript.
Save your new file as countToTen.js in the same folder as MyFirstProgram.html.
In MyFirstProgram.html, modify your script element to add a src attribute, like this:
<script src=“countToTen.js”></script
Your copy should now look like this:
<!DOCTYPE html> <html> <head> <title>Hello, HTML!</title> <script src=“countToTen.js”></script> </head> <body onload=“countToTen();”> <h1>Let’s Count to 10 with JavaScript!</h1> <p id=“theCount”></p> </body> </html>
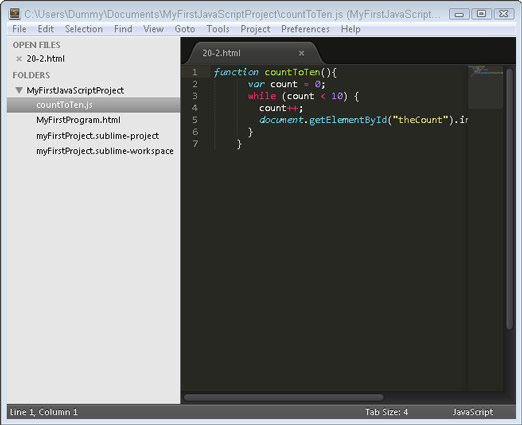
Your new file, countToTen.js, should look like this:
function countToTen(){
var count = 0;
while (count < 10) {
count++;
document.getElementById(“theCount”).innerHTML +=
count + “<br>“;
}
}
After you’ve saved both files, you should see them inside your project in the Sublime Text sidebar.

Keeping your .js files organized
External JavaScript files can sometimes get to be very large. In many cases, it’s a good idea to break them up into smaller files, organized by the type of functions they contain. For example, one JavaScript file may contain scripts related to the user login capabilities of your program, while another may contain scripts related to the blogging capabilities.
For small programs, however, it’s usually sufficient to have just one file, and many people will name their single JavaScript file something generic, such as app.js, main.js, or scripts.js.
JavaScript files don’t need to be in the same folder as the HTML file that includes them. In fact, you should create a new folder specifically for storing your external JavaScript files. Most people call this something like js.
Follow these steps to create a js folder inside of your Sublime Text project and move your js file into it:
Right-click on the name of your project in the Sublime Text sidebar.
A submenu appears.
Choose New Folder from the submenu.
A Folder Name text area appears at the bottom of the Sublime Text window.
Enter js into the folder name text field and press Enter.
A new folder called js appears in the sidebar.
Open countToTen.js and choose File→Save As and save it in your new js folder.
Right-click on the version of countToTen.js that’s outside of your folder and choose Delete File from the submenu.
Open up MyFirstProgram.js and change your script element to reflect the new location of your js file, like this:
<script src=“js/countToTen.js”></script>
When you open MyFirstProgram.html in your browser (or simply click refresh), it should look exactly like it did before you moved the JavaScript file into its own folder.






