You've received data from the user in JavaScript and know how to store that data, but how do you respond? Take a look at two of the ways that you can use JavaScript to respond to the user.
Using alert() to respond in JavaScript
The alert() command pops up a notification box in the user's browser containing whatever data is between the parentheses.
If you want to display an alert with a simple string message, you can do so by enclosing a message within quotes between the ( and ) after alert. For example, type the following statement into your JavaScript Console:
alert("Good job!");
When you press Return or Enter, the browser displays an alert message containing the message "Good job!"
You display numbers in alerts by putting numbers without quotes between the parentheses. For example, try this statement:
alert(300);
The alert pop‐up displays the number 300. You can even do math inside an alert. For example, try this one:
alert(37*37);
The alert displays the result of multiplying 37 and 37.
If you put a word between the parentheses in the alert statement without quotes, JavaScript treats the word as a variable. Try running the following two statements:
var myNameIs = "<i>your name</i>"; alert(myNameIs);
The browser pops up a window containing your name.
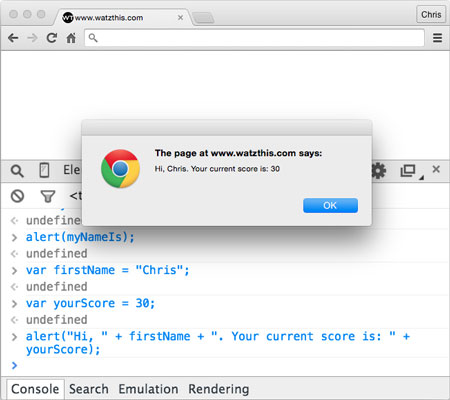
By combining different data types into one alert statement, you can start to do some really interesting and useful things. For example, try typing each of the following statements into the JavaScript Console, one at a time:
var firstName = "<i>your name</i>";
var yourScore = 30;
alert("Hi, " + firstName + ". Your current score is: " + yourScore);
As you can see, by using alert(), you can create all sorts of fun and interesting pop‐ups to entertain and inform the user, such as the alert shown here.

Using document.write() to respond in JavaScript
In JavaScript, a web page is called a document. When you change something on the current web page using JavaScript, you do so by telling JavaScript to change the document object.
One way to make changes to the current web page is by using the write method.
A method is something that can be done or that something can do.
Every document (or web page) has a write method that causes whatever you put between the parentheses after the method name to be inserted into the web page. You can use document.write() in the same ways that you used alert(). For example, open a new, blank browser window and try out the following statements in your JavaScript Console:
document.write("Hi, Mom!");
document.write(333 + 100);
Notice that statements after the first one are added right after the first statement, without a line break or space. You can add space after or before writing text with document.write by using the characters
. For example:
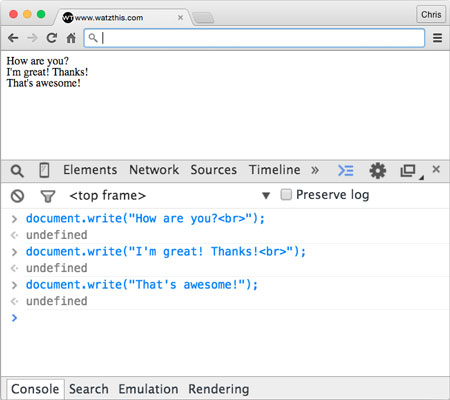
document.write("How are you?<br>");
document.write("I'm great! Thanks!<br>");
document.write("That's awesome!");
You can clear out the current contents of the browser window by typing chrome://newtab into the browser address bar or by opening a new browser tab.
The result of entering these three lines into the JavaScript Console is shown here.

is an HTML tag.






