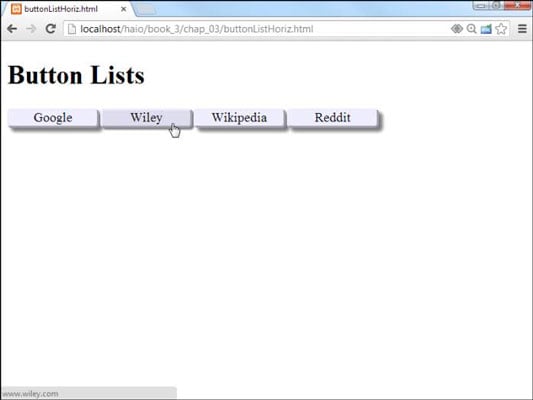
Sometimes, you want horizontal button bars. Because HTML5 lists tend to be vertical, you might be tempted to think that a horizontal list is impossible. In fact, CSS3 provides all you need to convert exactly the same HTML to a horizontal list.

There's no need to show the HTML again because it hasn't changed at all. (Ain't CSS grand?) Even the CSS hasn't changed much:
#menu ul {
margin-left: -2.5em;
}
#menu li {
list-style-type: none;
width: 7em;
text-align: center;
float: left;
}
#menu a {
text-decoration: none;
color: black;
display: block;
background-color: #EEEEFF;
box-shadow: 5px 5px 5px gray;
margin-bottom: 2px;
margin-right: 2px;
border-radius: 5px;
border: 3px outset #EEEEFF;
}
#menu a:hover {
background-color: #DDDDEE;
box-shadow: 3px 3px 3px gray;
border: none;
}
The modifications are incredibly simple:
Float each list item by giving each li a float:left value:
#menu li { list-style-type: none; float: left; width: 5em; text-align: center; }Move the margin-left of the entire ul by taking the margin-left formatting from the li elements and transferring it to the ul:
#menu ul { margin-left: -2.5em; }Add a right margin.
Now that the button bar is horizontal, add a little space to the right of each button so they don't look so crowded together:
margin-right: 2px;