Styling lists and tables is a bit different from styling content out in the body of the page, because both lists and tables have specific tags that can be redefined to control how content sits within those structures.
How to style lists with CSS3
With lists, you can select type attributes, such as font, size, and alignment, and apply a background color and border to each list item. In addition, you can select the desired list style type, select the bullet’s position relative to the list item content, and choose to use your own custom bullet graphic.
The secret to keeping all the list styles in order is to wrap your list between
- , and
- tags. This is especially useful when creating navigation systems with list formatting:
<div id="nav"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </div>
Here are the styles you might create for your list in the CSS. This code includes styles for normal and hover link states:
#nav { position:absolute; width:539px; height:57px; z-index:4; right: 30px; } #nav ul { list-style-type: none; margin: 0px; padding-top: 31px; padding-right: 0px; padding-bottom: 0px; padding-left: 8px; } #nav ul li { display: inline; font-family: Arial, Helvetica, sans-serif; font-size: 14px; font-weight: bold; color: #4e2d17; padding: 0px; margin: 0px; } #nav ul li a:link, #nav ul li a:visited { text-decoration: none; color: #4e2d17; background-color: #FAF8ED; padding-top: 57px; padding-right: 6px; padding-bottom: 10px; padding-left: 6px; } #nav ul li a:hover { color: #FFF; background-color: #E51B24; }The image below illustrates how this navigation menu looks in a browser when a visitor mouses over one of the links.

How to style tables with CSS3
With tables and CSS, you can style the entire table, individual table cells, whole rows or columns, and the contents of each cell.
Begin by inserting a table and adding the desired content to each of the table cells. Apply any cell padding and cell spacing to the table as desired. Then, to make the process of styling your table easier, be sure to add an id attribute to the opening table tag and the class attribute to the first opening table row tag:
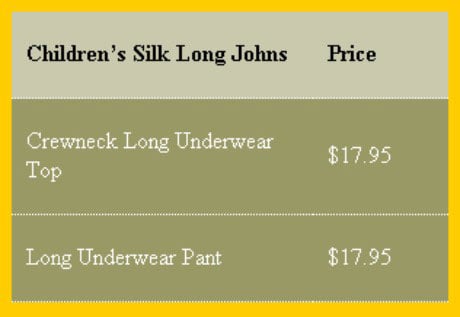
<table <b>id="longjohns"</b> width="300" border="0" cellpadding="10" cellspacing="0"> <tr <b>class="longjohnsth"</b>> <td width="220">Children’s Silk Long Johns</td> <td width="80">Price</td> </tr> <tr> <td>Crewneck Long Underwear Top</td> <td>$17.95</td> </tr> <tr> <td> Long Underwear Pant</td> <td>$17.95</td> </tr> </table>
Next create a style for that id, which you can use to format the main parts of the table, such as the table’s size, background color, and border:
#longjohns { background-color: #996; height: 200px; width: 300px; color: #FFF; }After you complete the table’s main formatting, you can create advanced combinators (also called dependent selectors) and custom styles for the different table cells, as illustrated below.

#longjohns tr td { border-top-width: 0px; border-right-width: 0px; border-bottom-width: 1px; border-left-width: 0px; border-top-style: none; border-right-style: none; border-bottom-style: dotted; border-left-style: none; border-bottom-color: #FFF; } .longjohnsth { font-weight: bold; background-color: #C9C9AD; color: #000; }

