To make your WordPress blog reflect your personality, you might want to control the colors your blog uses. The Twenty Ten WordPress theme is packaged with an option that allows you to change the background color of your WordPress blog. You can even use an image as your background. To change the Twenty Ten background for your blog, follow these steps:
If you’re not using the default Twenty Ten theme, you can also use the tag in a Header template to change the background color of your Web site.
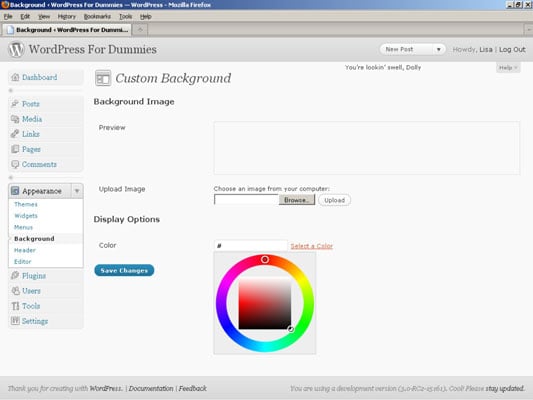
Click the Background link under the Appearances menu.
The Custom Background page loads in the Dashboard.
2. To change the background color, type the hexadecimal color code in the Color text box.
 If you don’t know what hex code you want to use, click the Select a Color link and click on a color within the provided color wheel.
If you don’t know what hex code you want to use, click the Select a Color link and click on a color within the provided color wheel.A hexadecimal (or hex) code represents a certain color. Hex codes always start with a hash symbol (#) and have six letters and/or numbers to represent a particular color; in this case, #d5d6d7.
To use an image file for the background, upload an image from your computer.
Click the Browse button under the Upload New Background Image and select a file from your computer. Then click the Upload button.
Change the display options for your new background image.
You have the following options:
Position: Select Left, Center, or Right to set the screen position of the background image on your Web site.
Repeat: Select No Repeat, Tile, Tile Horizontally, or Tile Vertically in the drop-down menu to set the image repeat behavior of the background image on your Web site.
Attachment: Select Scroll to set the background image to scroll down the page or select Fixed to set the background image in a static position (so it doesn’t scroll down the page).
Save your changes.
Be sure to click the Save Changes button before navigating away from the Custom Background page. Otherwise, your new settings won’t be saved.
You can add the Custom Background option to any theme with just a few lines of code. Just follow these steps:
Browse to the Edit Themes page and click the Theme Functions template.
The Theme Functions template opens in the text editor on the left side of the page.
Add the following line of code to the Theme Functions template:
add_custom_background();
This line of code tells WordPress that your theme has added the Custom Background feature.
Click the Save File button.
The Theme Functions template is saved, along with your changes. The Background link now displays below the Appearances menu.
View your Web site page to see your changes.
WordPress.com users are not able to edit the Theme Functions file to add the custom background feature to a theme that does not have it. If you are a WordPress.com user, you need to select a theme that has the custom background feature built into it in order to take advantage of this great feature.