-
Begin with the page template diagram.
It should have all the information you need.
-
Test your CSS in a browser.
Begin with a simple CSS implementation that ensures you have the right names for all the page elements. Then modify each element according to your design document, testing as you go.
-
Implement the CSS from your diagram.
You should be implementing the design you already created, not designing the page. (That already happened in the diagramming process.)
-
Save the design.
For multi-page projects, external CSS in a separate file is definitely the way to go. As you work, save the CSS in the normal way so the browser will be able to read it.
-
Test and tweak.
Things are never quite what they seem with CSS because browsers don't conform to standards equally. You need to test and tweak on other browsers. If users with older technologies are a concern, you may have to use a secondary style sheet for older versions of IE. You may also want to make a mobile version.
-
Repeat for other templates.
Repeat this process for each of the other templates you identified in your site diagram.
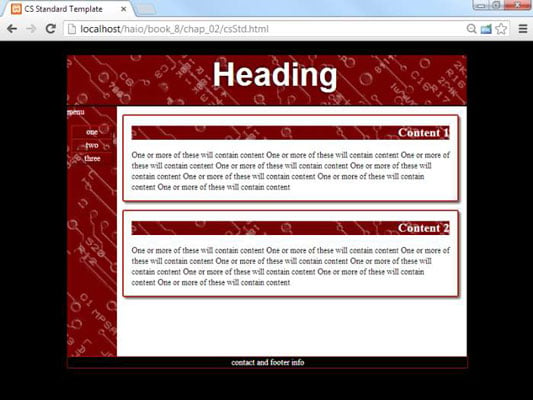
Here's the CSS code for the primary page:

body {
background-color: #000000;
}
h1 {
text-align: center;
font-family: sans-serif;
color: white;
text-shadow: 0 0 10px black;
}
#all {
background-color: white;
border: 1px solid black;
width: 800px;
margin-top:2em;
margin-left: auto;
margin-right: auto;
min-height: 600px;
}
#heading {
background-color: #A11204;
background-image: url("cbBackground.png");
color: #FFFFFF;
height: 100px;
font-size: 2em;
padding-left: 1em;
border-bottom: 3px solid black;
margin-top: -1.5em;
}
#menu {
background-image: url("cbBackground.png");
background-color: #A11204;
color: #FFFFFF;
float: left;
width: 100px;
min-height: 500px;
}
#menu li {
list-style-type: none;
margin-left: -2em;
margin-right: .5em;
text-align: center;
}
#menu a {
color: #FFFFFF;
display: block;
border: #A11204 3px outset;
text-decoration: none;
}
#menu a:hover {
border: #A11204 3px inset;
}
.content {
border: 3px double #A11204;
margin: 1em;
margin-left: 110px;
padding-left: 1em;
padding-bottom: 1em;
padding-right: 1em;
border-radius: 5px;
box-shadow: 5px 5px 5px gray;
}
.content h2 {
background-color: #A11204;
background-image: url("cbBackground.png");
color: #FFFFFF;
text-align: right;
}
#footer {
color: #FFFFFF;
background-color: #000000;
border: 1px solid #A11204;
float: left;
clear: both;
width: 100%;
text-align: center;
}