There are a number of different options for wireframing out your experience, from low-fidelity options such as paper prototyping, to standard 2D tools you may already be familiar with, to full-blown applications dedicated solely to building complex virtual reality or augmented reality prototypes.
It can seem daunting to enter into the world of UX in 3D, especially because most of our experience comes from 2D screens. Suddenly instead of being confined to a small screen, the entire world is opened up for you to place your interface elements. However, when focusing on the interface aspects of your design, remember that the “usable area” is often much smaller than the total area of the 360-degree environment. The user interface (UI) should mostly (but not always) reside somewhere within the user’s “comfort zone.”
Let’s take a look at some of the options available for creating mockups, wireframes, and prototypes. You can choose the method that best fits into your workflow, but it’s important to prioritize this step in the process. You can revise and tweak decisions about interaction and functionality at this stage much more quickly than you can at later stages. The extra time you spend upfront making these decisions will save you even more time in the long run.Paper prototyping in virtual reality design
This method isn’t software, but it’s a method many UX designers use, so it’s included here for your consideration. Paper prototyping is a system of creating hand-drawn UIs in order for them to be rapidly designed and tested. It’s a great way to quickly get ideas down on paper and communicate these ideas between stakeholders. The system works especially well when you can upload images of your paper prototype to the device it will run on to have a look at it there.For example, you might display a paper prototype directly on a mobile device when designing a mobile interface, or within a web browser when designing a web interface. When designing an augmented reality application, you can place physical objects or people within your real-world space as you might expect to see them through your device in the application, giving you a loose approximation of how the augmented reality app will feel when placing digital holograms within the real world.
Although paper prototyping can give a general idea of how things may feel when in a virtual reality or augmented reality environment, it can fall short of delivering how the interface will feel inside a 3D environment or in 3D real-world space. Paper prototyping is typically best utilized for quickly mocking up ideas.
Traditional user experience applications in virtual reality design
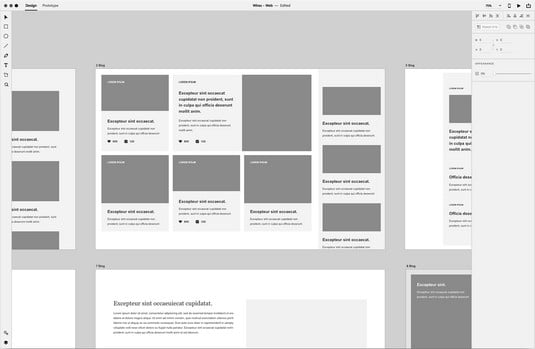
A number of tools are available for creating 2D wireframes and prototypes, such as Adobe XD or Sketch. You can use these tools to rapidly create wireframes and prototypes of your virtual reality application. However, these tools on their own can leave a bit to be desired for prototyping virtual reality and augmented reality. Their purpose is translate 2D designs to a 2D screen. The flat designs they produce may not enable you to get a feel for the application flow in a virtual environment. The image below displays Adobe XD being used for wireframing a standard 2D web page. Adobe XD being used for wireframing.
Adobe XD being used for wireframing.Through various plugins and workarounds, you can create simple experiences with these tools that can be viewed in virtual environments. The Sketch-to-VR plugin, for example, enables you to take a standard Sketch file and view it in a virtual reality environment via WebVR. Although it’s not an optimal experience, it will at least get you one step closer to what a user may actually experience in virtual reality.
With the rise in popularity of virtual reality and augmented reality, it wouldn’t be surprising to see these tools adjust to include the ability to more easily prototype virtual reality/augmented reality/mixed reality experiences in the near future.
Virtual reality prototyping tools
The traditional 2D methods may work to rapidly prototype UIs, but there is no substitute for viewing prototypes within a 3D environment. 2D tools were meant for 2D applications. To truly visualize the experience you’re attempting to create, you need a tool that enables you to quickly create a virtual reality environment or place objects within an augmented reality environment.Tools are emerging to assist in creating rapid virtual environmental prototypes. Tools such as StoryBoard VR, Sketchbox, and Moment were all designed with virtual reality and augmented reality in mind, taking advantage of the strengths and working around the weaknesses of both.
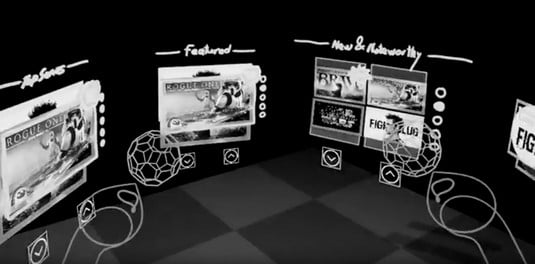
The image below shows a screen shot of Sketchbox’s promotional video, in which a user within Sketchbox is creating a UI mockup in virtual reality.
 Creating a UI in Sketchbox.
Creating a UI in Sketchbox.These storyboard and prototyping applications are designed specifically for creating virtual reality or augmented reality interfaces or storyboards while inside a virtual reality headset. Moving beyond creating a loose representation of the virtual reality or augmented reality environment on a 2D screen, these tools enable you to create the virtual reality or augmented reality environment as a user will experience it in 3D space.
You can quickly iterate on the general look and feel of your application, the placement of objects in 3D space, the sizing of items relative to one another, and so on. Some of the applications also enable you to create a step-by-step storyboard of how an animation or series of events should play out. This capability makes it possible to rapidly iterate designs and animations before taking the time to fully design and develop the ideas, saving you time in the long run.
Most of these tools are specific to virtual reality but some, such as Moment, include the ability to prototype augmented reality experiences as well. Moment enables users to mark certain objects as “AR objects” that, once marked, can be viewed only when utilizing a virtual mobile device in the virtual reality environment.
This image displays a user prototyping augmented reality elements within the virtual reality Moment application. Raising an “AR device” in virtual reality reveals models or assets marked for augmented reality display only, allowing you to rapidly prototype augmented reality experiences within virtual reality.
 Courtesy of Moment
Courtesy of Moment
The best way to get a feel for what a UX will be like is to choose a tool that enables you to view your interface designs as a user will view them, whether within a headset or on a mobile device. And there are plenty of options available for doing so. Try experimenting with several tools to find the ones that best suit your workflow.
Each hardware device has a different set of strengths and weaknesses. When prototyping, keep in mind the capability of the hardware you’re designing for. Your room-scale UX design may plan for users moving around to reach various interaction points in your experience. Requiring the same movement in a seated-experience headset such as Google Cardboard would be a design failure.
However you choose to do it, finding a way to rapidly prototype your virtual reality and augmented reality apps is an important step and can be the difference between an app that is frustrating to use and an app that is truly great. Check out these virtual reality and augmented reality use cases.An emerging field for virtual reality/augmented reality will be the field of accessibility. The onus will be on content creators to ensure that virtual reality/augmented reality does not follow the historical path of the web concerning accessibility for its end users. In the early days of the web, accessibility for differently abled users was often an afterthought. As we begin to define the virtual reality/augmented reality space, accessibility for differently abled users can be front and center in our minds.