Though your audience may differ, you can create websites that look good in Safari on the iPhone and iPad without compromising the design of the page when viewed in any of the most popular web browsers on the Internet.
If you want to make an amazing-looking website with lots of useful functionality and tons of “wow factor,” you could design your web pages with the code to make them look good in the web browsers that visit your website.
It's a good idea to target (and test) your designs using the two most recent versions of each of the most popular web browsers on desktop and laptop computers.
At the time of this writing, the browsers in the following list were the most popular — and the ones best used to test and target your design:
Chrome: Versions 7, 8, 9
Firefox: Versions 3.5, 3.6, 4.0
Internet Explorer: Versions 8, 9
Opera: Versions 10, 11
Safari: Versions 4, 5
Discover your audience’s browser preferences
If you’re not sure which browsers your visitors are using, you can probably find out by viewing the traffic logs from your website. Most sites have a way to track traffic, and by searching your web logs, you can see which types of browsers and devices are visiting your site.
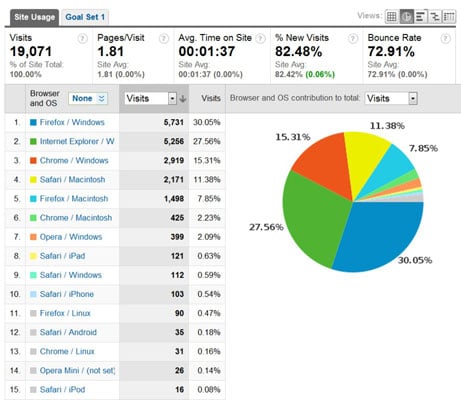
A great way to track traffic is Google Analytics, which you can add for free to any site to track traffic sources, measure which browsers visit your site, as well as do many other things. In this figure, you see how Google Analytics lists all the types of browsers and devices visiting one of our websites.

Traffic patterns and browser usage changes over time, so be sure to review your own reports regularly and test your code with each new browser release. Understanding your own visitors can help you choose the path that works best for your site.
Compare HTML and CSS support among web browsers
When you create websites for the iPhone and iPad and visitors to your website have one of these devices, you can trust that they have the latest version of Safari, which is one of the best browsers for supporting the latest features of HTML5 and CSS 3.
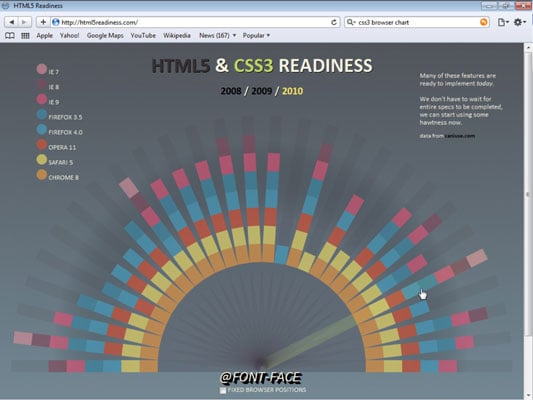
If you’re going to design pages with the right code for the right browsers, you need to identify which browsers support which tags. Fortunately, a number of resources online can help you, including Can I Use and its visually appealing companion site, HTML5 Readiness shown in this image:

Another useful site for comparing and understanding browser support for CSS 3 is CSS3 Please.