That’s where user agent switching enters the picture. Safari includes special features that make it possible to change the user agent. To activate the User Agent Switcher, in Safari, follow these steps:
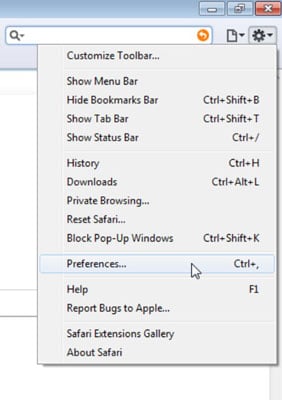
Click on the Gear shift icon, shown in the top right corner of the Safari web browser, to open the General Menu.

Open the General menu.
Choose Preferences.
These are also shown in the figure from the last step.
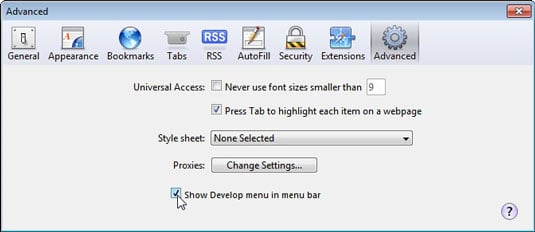
Click to select the check box labeled Show Develop Menu in Menu Bar.

The cursor is pointing to it in this figure. The Develop menu option is added to the top menu bar.
If you don’t see the menu at the top of the Safari web browser, be sure to select the Show Menu Bar option from the general menu. When this option is selected, the name changes to Hide Menu Bar and the menu is visible at the top of the browser.
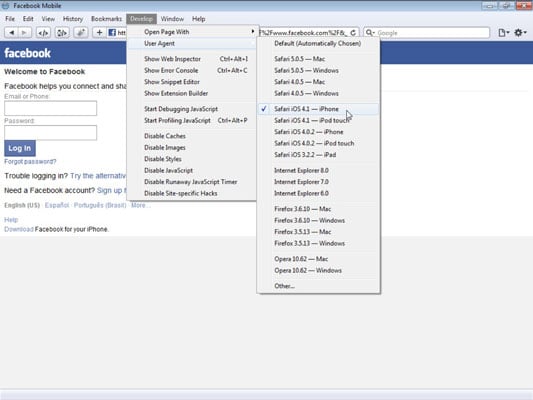
Click the Develop menu option and select User Agent→

This opens a list of profiles.
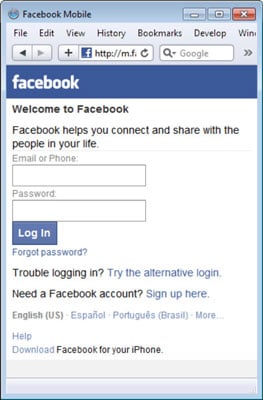
Open any web page to see how it displays with the selected profile.

In the figure the iPhone profile is selected and the Facebook web page displays in a narrow column aligned to the left — the version of the page that’s optimized for the iPhone. You see how to resize the browser window in combination with the user agent to create a general idea of how the page will display on an iPhone.

