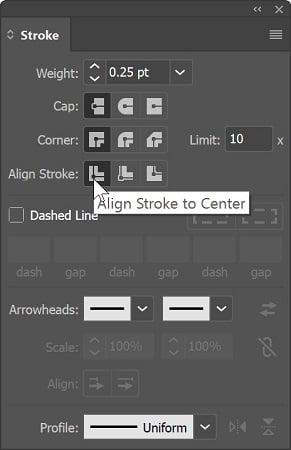
 The Stroke panel options.
The Stroke panel options.This feature is especially helpful when stroking outlined text.
You can’t adjust the alignment of a stroke on text unless you change the text to outlines first. Select the text with the Selection tool and choose Type→Create Outlines to enable the Align Stroke options.
You can also customize the following aspects of a stroke from the Stroke panel by clicking these buttons:- Cap Options: The endpoints of a path or dash
- Butt Cap: Makes the ends of stroked lines square
- Round Cap: Makes the ends of stroked lines semicircular
- Projecting Cap: Makes the ends of stroked lines square and extends half the line width beyond the end of the line
- Join Options: How corner points appear
- Miter Join: Makes stroked lines with pointed corners
- Round Join: Makes stroked lines with rounded corners
- Bevel Join: Makes stroked lines with squared corners
- Dashed Lines: Regularly spaced lines, based on values you set
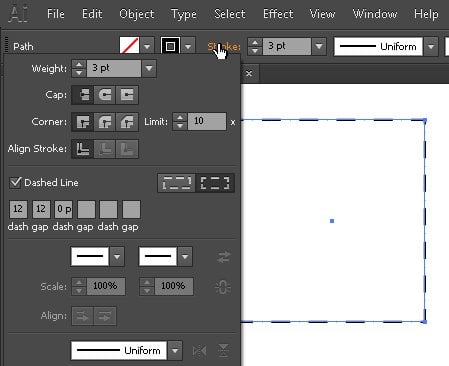
 Setting up a dashed stroke.
Setting up a dashed stroke.To create a dashed line, specify a dash sequence by entering the lengths of dashes and the gaps between them in the Dash Pattern text fields. The numbers entered are repeated in sequence so that after you set up the pattern, you don’t need to fill in all the text fields. In other words, if you want an evenly spaced dashed stroke, just type the same number in the first and second text fields, and all dashes and spaces will be the same length (say, 12 points). Change that number to 12 in the first text field and 24 in the next to create a larger space between dashes.
Click the Aligns Dashes button to create improved corners for your dashed object.
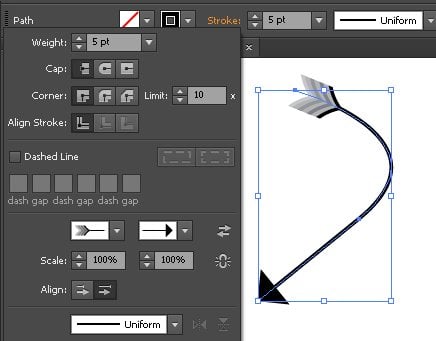
- Arrowhead: Arrowheads have been surprisingly difficult for new users to locate and use in previous versions of Illustrator. In CC, you can just open the Stroke dialog box and use simple drop-down lists to set start and end times to your arrowhead as well as the scale.
 Arrowheads are easy to find and use in the Stroke dialog box.
Arrowheads are easy to find and use in the Stroke dialog box.