HTML form markup elements give you a healthy collection of tags and attributes for creating forms to collect information from visitors to your site. The web contains millions of forms, and every form is driven by the same set of markup tags. Web forms can be short or long, simple or complex, with myriad uses. But forms all fall into one of two broad categories:
Search forms that let users search a site or the entire web
Data collection forms that provide information for online shopping, technical support, site preferences, personalization, and more
Before you create any form, you must determine what kind of data your visitors will search for on your site and/or what kind of data you need to collect from visitors. Data drives the form elements that you use and how you put them together on a page.
Search forms
Search forms help you give visitors information.
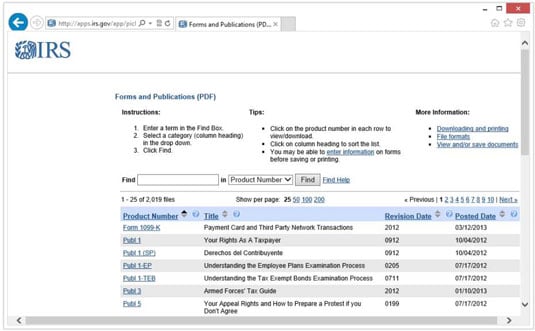
The following search forms are from the friendly folks at the Internal Revenue Service (IRS). The difference between these search forms is the data the IRS site needs from you for its search:
The IRS forms and publications search page (shown in the figure) is a simple, multifaceted search form featuring current IRS documents to help visitors search for tax forms and publications. This type of page can pinpoint relevant responses for searches by document number or title. Visitors can
Choose the best option to meet their search criteria.
Look at all relevant options.
There’s a whole list of File Fillable Forms that permit online filing for most of the common IRS tax forms, including Form 1040ES (estimated tax), Form 1040A (and all the related schedules, of which there are about two dozen), and many more.
You can use the Online Payment Agreement (OPA) form to set up a payment plan with the IRS. It’s a two-parter where you pick from a number of radio buttons to describe your status and situation in the first part, and then provide your taxpayer ID, date of birth, and so forth in the second part.

Searches come in all shapes and sizes, so the search forms that drive those searches come in all shapes and sizes, too. A short keyword search might do the trick, or you might need a more sophisticated search method.
Data collection forms
Data collection forms receive information you want to process or save. When you create a form that collects information, the information you need is what drives the structure and complexity of the form:
Just a little: If you need just a little information, the form may be short and (relatively) sweet.
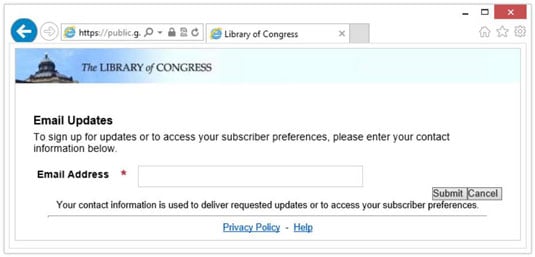
Example: The Library of Congress (LoC) uses a form to collect information from teachers to subscribe to a free electronic newsletter, as shown in this figure. The LoC doesn’t need much information to set up the subscription, so the form is short and simple.

Lots: If you need a lot of information, your form may be several pages long.
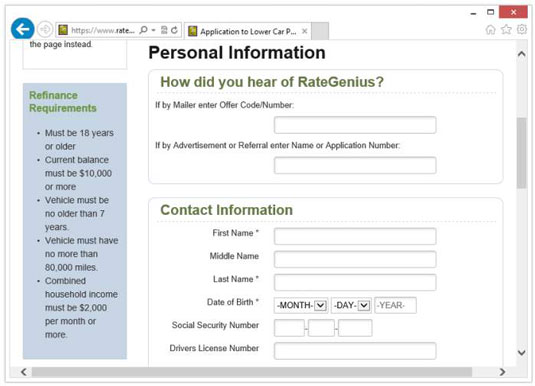
Example: RateGenius uses long and detailed forms to gather the information it needs to help customers refinance a vehicle loan. The page in this figure shows just the first two of numerous panes that a visitor must fill out to provide all the necessary information.