The Style library contains CSS files, Extensible Stylesheet Language (XSL) files, and images used by predefined master pages, page layouts, and controls in SharePoint 2010.
To locate CSS files in the Style library of a publishing site:
Choose Site Actions→View All Site Content.
The content of the site appears. The Style library is located in the Document Library section.
Click the Style Library link.
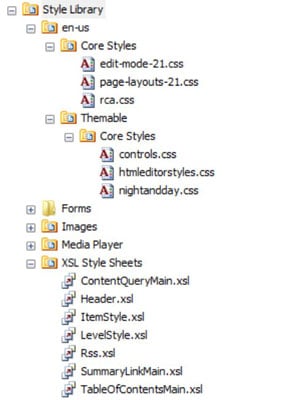
Several folders appear in the Style library including en-us (for U.S. English) and Images.
Click the en-us folder (or other language folder).
Other folders appear, including Core Styles and Themable, that contain predefined styles. If you're making custom styles for a branding effort, create a folder under en-us to contain your custom styles for that site, so they're in a familiar location. However, you usually create that folder and its files in SharePoint Designer rather than in the browser.

View the different CSS files in the folder.
Although these files can be opened with SharePoint Designer 2010 if you have it installed, don't do this unless you are familiar with that product. See Step 5 for an alternative way to view the contents of a CSS file.
To view the contents of a file, click the Library tab on the Ribbon under Library Tools and then click the Open with Explorer option.
The files appear in a folder window. You can right-click and choose Open with Notepad to view the content. Do not edit these files, but you can copy and paste the content into your own Notepad file for review.
Close the folder window when you're done.
Again, you'll find it's best not to modify the predefined SharePoint styles. Remember that you can override these styles in your alternate style sheet, in styles linked, or embedded in your custom files.
