HTML5 Template
This is the basic HTML5 template. Use it as the starting place for all your of HTML5 documents. Some editors allow you to add a template file for quickly creating a file. If your editor does not already have an HTML5 template, you can use this one. You can also keep it someplace convenient to copy and paste from if you wish.
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> </html>
Selected MySQL commands
MySQL is very helpful when building a database. The following table contains the minimal commands needed to create, populate, and query a database using MySQL.
| Command | Discussion |
|---|---|
| USE databaseName; | Set the databaseName as the default database |
| DROP TABLE IF EXISTS tableName; | Delete the entire table |
| CREATE TABLE tableName (
fieldName type modifiers, ); |
Create a table called tableName with the fields defined by the field lines.Modifiers: PRIMARY KEY, AUTO_INCREMENT |
| INSERT INTO tableName VALUES ( …) ; | Insert a new record into tableName. Values must be correct type in correct order. |
| SELECT * FROM tableName WHERE condition ORDER BY field | Select all fields from tableName which meet the condition. Sort according to the given field. |
| UPDATE tableName SET field = value WHERE condition; | Modify an existing record. Use condition to specify which record is modified, and set given value(s) to specified field(s) |
| DELETE FROM tableName WHERE condition | Delete any records from the tableName table that satisfy the condition |
| CREATE VIEW viewName AS query | Create a virtual table containing the results of a complex query (often an inner join or link table join) |
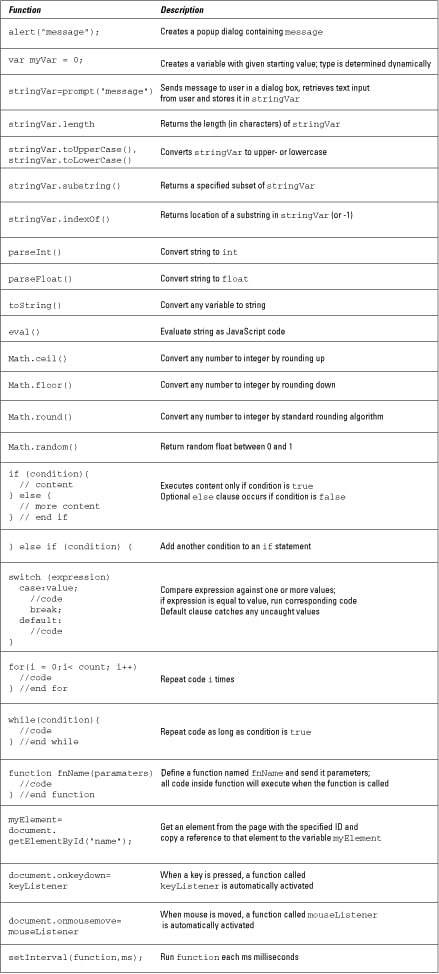
Selected JavaScript syntax
JavaScript is still one of the most used programming languages, especially for client-side programming, and the following table offers a summary of the most useful functions and what they do.

Selected CSS attributes
This table highlights the most commonly used CSS attributes. Each of these attributes can be applied to any container element in a page. The container can be a single element denoted by the ID attribute, a member of a class, or all the elements in a page of a certain type.
| Attribute | Discussion |
|---|---|
| margin | Defines space between element border and parent (left, right, top, bottom variations) |
| padding | Defines space between contents and border (with variants) |
| border: size color style | Defines a border. Styles: none, dotted, dashed, solid, double, groove, ridge, inset, and outset. |
| color | Foreground color: color name or hex value |
| background-color | Background color: color name or hex value |
| background-image: url(filename) | Sets image indicated by filename as background image |
| background-repeat | Indicates how background will repeat: repeat, repeat-x, repeat-y, and no-repeat |
| font-family | Font name: sans-serif, serif, monospace, cursive, and fantasy |
| font-size | Font size (best specified in ems or percent) |
| font-style | Set italics: none, italic, and oblique |
| font-weight | Set boldness: lighter, normal, bold, and bolder (100-900) |
| text-align | Alignment: left, right, center, and justify. Works on content, not a block |
| text-decoration | Adds decoration to text: none, underline, overline, line-through, and blink |
| display | Defines how element is displayed: none, block, and inline |
| position | Describes positioning scheme: absolute and relative |
| left, top, right, bottom | Indicates position of element (must set position absolute or relative first) |
| float | Removes element from normal layout and floats it in a direction: left and right |
| height, width | Specifies the height and width of an element. Important for floated elements. |
| clear | Force this floated element to position: left, right, and both |
Selected HTML syntax
Despite all the new programming languages and technology, HTML remains the basic building block for a lot of websites. This table contains the most commonly-used HTML tags.
| Tag | Comments |
|---|---|
| <html></html> | Required for all pages. |
| <head></head> | Required for all pages — must be inside HTML tags. |
| <title></title> | Must be in head. |
| <body></body> | Required for all pages — must be inside HTML tags. |
| <link rel = “stylesheet” type = “text/css” href = “address” /> |
Link to external style sheet. Replace address with URL of style sheet. |
| <style type = “text/css”></style> |
Page-level style sheet declaration. |
| <h1></h1> .. <h6>..</h6> |
Defines headline from most prominent (h1) to least prominent (h6). |
| <p></p> | Paragraph. |
| <div></div> | Generic block-level component. |
| <span></span> | Generic inline component. |
| <em></em> | Emphasis (default: italics). |
| <strong></strong> | Strong emphasis (default: bold). |
| <br /> | Line break. |
| <ol></ol> | Defines an ordered list. |
| <ul></ul> | Defines an unordered list. |
| <li></li> | List item — must be inside ol or ul pair. |
| <dl></dl> | Definition list — a list of terms and definitions. |
| <dt></dt> | Definition term — found in dl groups. |
| <dd></dd> | Definition data — usually paired with a dt set inside a dl. |
| <a href = “address”>content</a> |
Displays content as a link, and sends browser to address when activated. |
| <img src = “filename” alt = “alternative text” /> |
Displays image referenced by filename. Alternative text is required for non-visual browsers. |
| <table></table> | Define an HTML table. |
| <tr></tr> | Table row. |
| <th></th> | Table header — must be inside tr. |
| <td></td> | Table data — must be inside tr. |
| <script></script> | Internal JavaScript code. |
| <script src = “filename”></script> |
Load external JavaScript code. |
| <!–[if IE]><![endif]→ |
Conditional comment. Code inside these tags will only be executed by Internet Explorer. It’s possible to indicate specific versions as well (<!—[if IE < 7]>). |