After you’ve selected a development approach, created mobile-friendly content, and optimized your website for user experience and SEO, you’re done, right? The truth is that an online marketer’s job is never done. After you’ve built your mobile website to be just how you want it, it’s time to start testing to make sure that everything is working how it should.
Never develop a “set it and forget it” mindset.
To test the mobile friendliness of your website, explore the following elements:
Does the website look and function correctly on multiple devices? Your customers are using many types of mobile devices to access your content, so you must test to see whether your website works appropriately on all of them. To do this, use a device emulator that mimics the experience of tablets and smartphones, or test manually by using the actual devices if you have access to them.
Are all the usability features that you built into your web pages actually working for your users? Have real people test your mobile site. This process is called user testing, and it should be a regular part of your website optimization strategy.
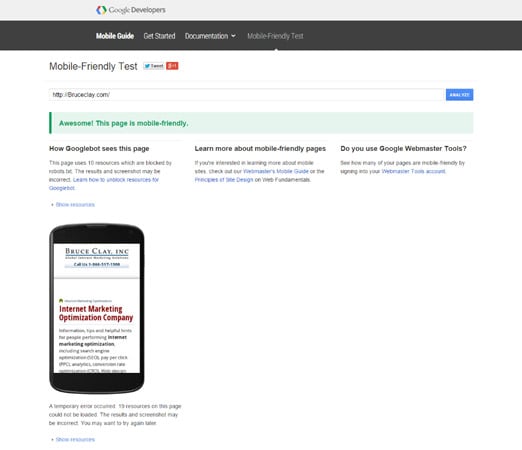
Does your site pass the “mobile friendly” test? Navigate to Google’s Webmaster Tools for testing mobile friendliness and plug in your website URL to see whether your site passes the Google Mobile-Friendly Test. This free tool gives you a pass or fail analysis of a specific website page’s mobile friendliness. This is a great tool to determine whether your website is on the path to mobile optimization success.
 The Google Mobile-Friendly Test.
The Google Mobile-Friendly Test.You can also use the Google Mobile-Friendly Test tool to analyze your competitor’s mobile website.
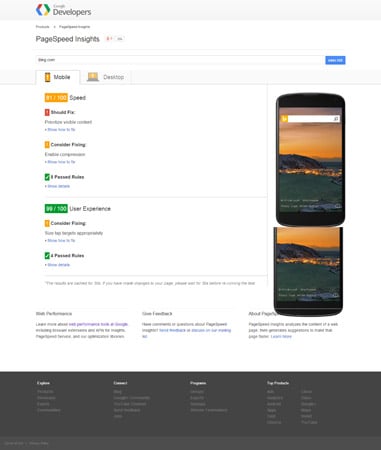
How fast do your pages load? Having a mobile site that loads quickly is important both for user experience and as a ranking factor. To test the site speed of individual pages on your mobile website, use the Google PageSpeed Insights tool. Enter a page URL into the free tool and you’ll receive a 1–100 numerical Speed score, suggestions for fixes that could improve speed, and recognition for what you’re doing right in the Rules Passed section.
 The Google PageSpeed Insights tool rates Bing.com 81 on a 100-point Speed scale.
The Google PageSpeed Insights tool rates Bing.com 81 on a 100-point Speed scale.Are Google crawlers seeing your site the way they should be seeing it? This step is all about double-checking to see whether the search spider is understanding the elements of your mobile design in the same way your human visitors are. webmaster Tools — a free Google resource that helps webmasters analyze how users and search spiders are interacting with their websites — is a great resource for performing this type of mobile testing.
With Google Search Console open, find the Crawl portion of the dashboard and then find the Fetch as Google option. Using the fetch and render portion of Fetch as Google, you can ask Google to send the mobile crawler through your website (this is the fetch part) and show you exactly how the elements of your site appear to the spider (this is the render part).
The idea is to make sure that the Google mobile crawler recognizes your images and code without any hang-ups.
Check here to get started with Google Search Console and the Fetch as Google tool.
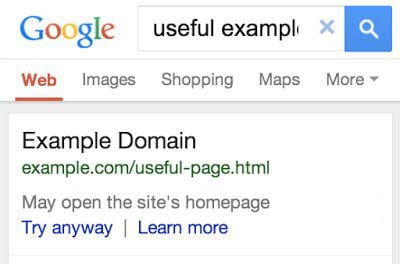
How does your site look in mobile search results? If your site has any elements that aren’t ideal for the mobile environment, Google recognizes these less-than-friendly spots and warns users in mobile search results. Some warnings include “Uses Flash” and “May open the site’s homepage.” These warnings are clearly bad for search rank and bad for user experience. In the testing phase, be sure to look at your website in search results for these warnings.
 A home page redirect warning from Google.
A home page redirect warning from Google.