Ordered lists in HTML5 are almost exactly like unordered lists. Ordered lists traditionally have numbers rather than bullets (although you can change this through CSS if you don’t want numbers).
How to view an ordered list
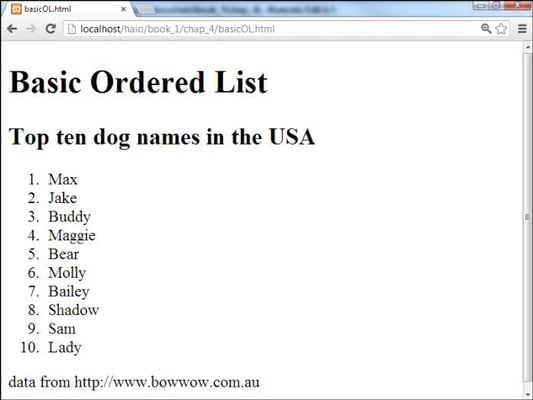
Here is a page with a basic ordered list — basicOL.html.
You can see a list where the items are numbered. When your data is a list of steps or information with some type of numerical values, an ordered list is a good choice.

How to build the ordered list
The code for basicOL.html is remarkably similar to an unordered list:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>basicOL.html</title> </head> <body> <h1>Basic Ordered List</h1> <h2 id="tab3" >Top ten dog names in the USA</h2> <ol> <li>Max</li> <li>Jake</li> <li>Buddy</li> <li>Maggie</li> <li>Bear</li> <li>Molly</li> <li>Bailey</li> <li>Shadow</li> <li>Sam</li> <li>Lady</li> </ol> <p> data from http://www.bowwow.com.au </p> </body> </html>
The only change is the list tag itself. Rather than the
- tag, the ordered list uses the
- indicator. The list items are the same pairs used in the unordered list.
You don't indicate the item number anywhere; it generates automatically based on the position of each item within the list. Therefore, you can change the order of the items, and the numbers are still correct.
This is where it's great that HTML is about meaning, not layout. If you specified the actual numbers, it'd be a mess to move things around. All that really matters is that the element is inside an ordered list.