An ID style is a kind of hybrid Cascading Style Sheet (CSS) style rule that combines certain elements of both custom class and tag redefine styles. With an ID style, the declarations defined in that style are automatically applied to any object on the page that has an id attribute that matches the id name in the ID style.
To style an object with an id attribute, you must first create a selector that includes the number symbol (#) followed by the id name, such as #sidebar, and then add as many declarations to the style as desired, as in the following example:
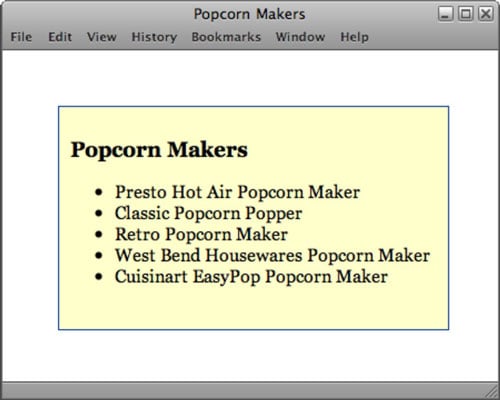
#sidebar {
border: 1px dashed #cad0d6;
margin: 0px 1px 0px 0px;
padding: 10px;
}
After you’ve created your style in the CSS, add the id attribute and style name value to the opening tag of the object or other HTML container tag that uses the style, as in