You can change an image’s size and resolution in Photoshop Elements. In some cases, images are too large, and you need to reduce their resolution and physical size. In other cases, you might need a higher resolution to output your images at larger sizes.
This method of sizing — changing the size, as well as the number of pixels — is resampling an image. Specifically, reducing resolution is downsampling, and raising resolution is upsampling.
Use caution when you resample images; when you resample, you toss away pixels or manufacture new pixels.
Changing image size and resolution in Elements
You can change an image’s size and resolution in a couple different ways. One method is cropping images. You can use the Crop tool with or without resampling images. Another method is using the Image Size dialog box, which you use in many of your editing sessions in Elements.
To resize an image with the Image Size dialog box, follow these steps:
Choose Image→Resize→Image Size.
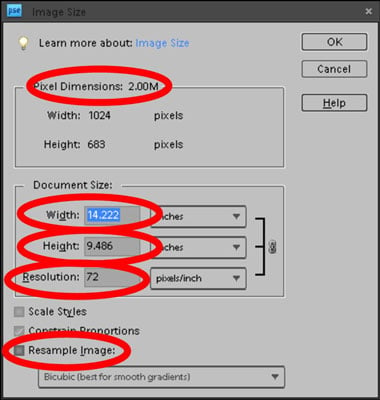
The Pixel Dimensions area in the Image Size dialog box shows the file size (such as 2.00M). This number is the amount of space the image takes up on your hard drive. The width and height values are fixed unless you click the Resample Image check box.
 Choose Image-->Resize-->Image Size to open the Image Size dialog box.
Choose Image-->Resize-->Image Size to open the Image Size dialog box.In the Document Size area, you can redefine dimensions and resolution. The options are:
Width: Type a value in the text box to resize the image’s width and then press Tab to move out of the field to implement the change. From the drop-down menu to the right of the text box, you can choose a unit of measure.
Height: The Height options are the same as the Width options with the exception of no column setting. If you keep the sizing proportional, you typically edit either the Width or Height text box, but not both.
Resolution: Edit the text box to change resolution, and press the Tab key to change the value. When resolution is edited, the Width and Height values are changed inversely (if the Constrain Proportions check box is selected).
If you’re okay with resampling your image to get the desired size, select the Resample Image check box.
With this check box selected, you can change dimensions and pixels at the same time, which results in reducing or increasing the number of pixels. When the box is deselected, the values for dimensions are linked. Changing one value automatically changes the other values.
If you select the Resample Image check box, you can choose a resampling method, as well as other resample options.
In the drop-down list, you find resampling-method choices. The two check boxes above the Resample Image check box become active when you select the Resample Image box:
Scale Styles: Elements has a Styles panel from which you can add a variety of different style effects to images. When you apply a style, such as a frame border, the border appears at a defined width. When you select the Scale Styles box and then resize the image, the Styles effect is also resized. Leaving the check box deselected keeps the style at the same size while the image is resized.
Constrain Proportions: By default, this check box is selected, and you want to keep it that way unless you want to intentionally distort an image.
Click OK to resize your image.
| Method | What It Does | Best Uses |
|---|---|---|
| Nearest Neighbor | This method is fastest, and the results produce a smaller file size. | This method is best used when you have large areas of the same color. |
| Bilinear | This method produces a medium-quality image. | You might use this option with grayscale images and line art. |
| Bicubic | This method is the default and provides a good-quality image. | Unless you find better results by using any of the other methods, keep this default. |
| Bicubic Smoother | This method improves on the Bicubic method, but you notice a little softening of the edges. | If sharpness isn’t critical and you find Bicubic isn’t quite doing the job, try this method. |
| Bicubic Sharper | This method produces good-quality images and sharpens the results. | Downsample high-resolution images that need to be output to screen resolutions and Web pages. |
Understanding the results of resampling
As a general rule, reducing resolution is okay, but increasing resolution isn’t. If you need a higher-resolution image and you can go back to the original source (such as rescanning the image or reshooting a picture), try (if you can) to create a new file that has the resolution you want, instead of resampling in Elements. In some cases, upsampled images can be severely degraded.
If you take a picture with a digital camera and want to add the picture to a Web page, the image needs to be sampled at 72 ppi. In most cases, you visit the Image Size dialog box, select the Resample Image check box, add a width or height value, and type 72 in the Resolution text box. What you end up with is an image that looks great on your Web page.

If you start with an image that was originally sampled for a Web page and you want to print a large poster, you can forget about using Elements or any other image editor. Upsampling low-resolution images often turns them to mush.

You can sometimes upsample with satisfactory results. You can experience better results with higher resolutions of 300 ppi and more if the resample size isn’t extraordinary. If all else fails, try applying a filter to a grainy, upsampled image to mask the problem.