One of the great things you can do with WordPress is blogging. If you want a blog on your site but don’t want to display the blog on the front page, you can add one on your WordPress Dashboard. To create a blog for your site, first you need to create a blank page:
From the Dashboard, choose Pages→Add New.

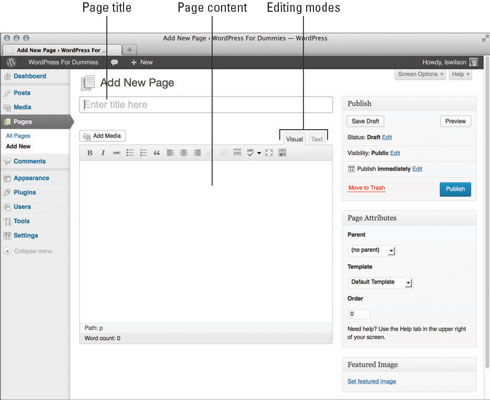
The Add New Page screen appears. This is the page where you can write a new post to your WordPress blog.
Type a name for the page in the text box toward the top of the page.
For example, because this will be the main page for your blog, enter Blog for the name. This automatically sets the page slug to /blog.
Leave the text box blank.
You leave the text box blank here because you don’t want to display any page content on your blog; rather, WordPress displays your blog posts using this page after you assign it as your blog.
Click the Publish button.
The blank Blog page is saved to your database and published to your WordPress site.
You have a blank page that redirects to http://yourdomain.com/blog.
Next, you need to assign the page you just created as your Blog page.
Choose Settings→Reading.

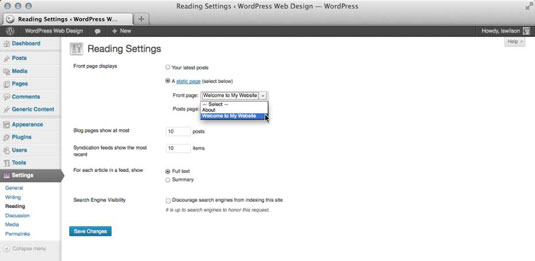
The Reading Settings page opens.
From the Posts Page drop-down list, choose the page you just created.
For example, select the Blog page as a posts page.
In the Blog Pages Show at Most section, type the number of posts you want to display in the Posts text box.
This setting specifies the number of posts you want to appear on that page at any time. If you enter 5, the Blog page shows the last five posts you’ve made to your blog. Enter the number of posts you would like to appear based on your preference.
Click the Save Changes button.

The options you just set are saved, and your blog is now located at http://yourdomain.com/blog (where yourdomain.com is your actual domain name).
You can add a link to your blog in the navigation menu by adding it to your custom menu.






