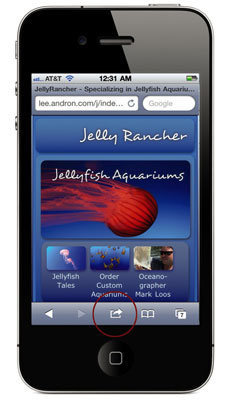
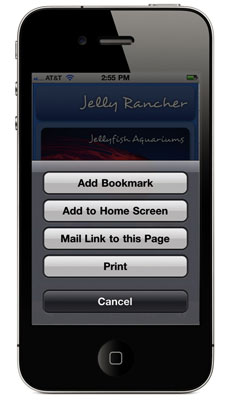
Much like you can bookmark web pages in a desktop browser, you can save a link to any web page on an iPhone or iPad by clicking the Export icon circled in red in the top figure and then choosing Add to Home Screen, as shown in the bottom figure.

A Web Clip icon looks just like the icons that come with native iTunes apps. When a visitor to your website adds a Web Clip icon to her Home screen (the desktop of her device), it creates a link to your website, much like a bookmark in a desktop web browser.

This Web Clip icon gives your visitors a great shortcut back to your web site, and it’s a powerful way to keep them thinking about you. Unfortunately, many users of the iPhone and iPad don’t even realize it’s possible to save a link to a website in this way.
Here’s how it works: When a user taps the middle button in the button bar at the bottom of the iPhone or iPod touch, Safari offers several options.
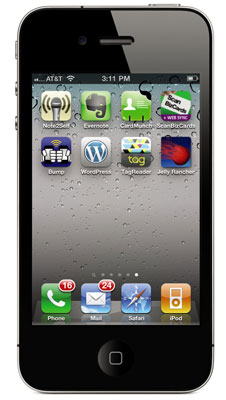
When you choose Add to Home screen, a small image, called a Web Clip icon, is saved to the Home screen of the iPhone or iPad with a link to the web page. This link makes going to a website by clicking an icon just as easy as launching an app. Click a Web Clip icon, and the iPhone and iPad launch Safari and open the page in a browser in one slick action.
As a web designer, you can create an image to serve as your Web Clip icon. If you don’t, the iPod touch, iPhone, or iPad saves a screenshot of whatever is displayed on the screen and uses that as the icon. It's a good idea to go to just a little extra effort and specify the image that you want to use as the icon on the Home screen.
In this figure, you can see a Web Clip icon created from the main image used in this design. This image is cropped and simplified to serve as a better icon than a screen capture of the entire page, which would include the text and other images at such a small size that they would be impossible to read.

Here’s how you create a Web Clip icon and specify it in the code of your page:
Use a graphics program, such as Photoshop, to create the image you want to serve as your icon.
The image should measure 114-x-114 pixels and be saved in the PNG format.
Note: High-resolution devices display the icon at 114 x 114. Older iPhones display it at 57-x-57 pixels, iPads display 72-x-72 pixels. You can create one of each size, or you can let the device scale down the image automatically. Also note that you can use a JPEG image, but if you want to make sure the icon works on all devices, saving it as a PNG image is the safest option.
Name the image apple-touch-icon.png and upload it to the root directory of your website.
(Optional) If you want to save the image in a subdirectory or you want to use a different Web Clip icon for the home page than you use for internal pages in your site, you can add this code to the section of any web page to specify the name and location of the image.
<link rel="apple-touch-icon" href="images/apple-touch-icon.png" />






